Flutter Android Setup
1.Introduction
In this article, we are going to set up the Restart App’s initial setup for real-time use cases.
2.Setup Instructions
- Flutter SDK version for this project is 'Channel stable, 3.35.2'
- Dart SDK version for this project is '3.7.2'
- Android SDK version for this project is '35'
- Gradle version for this project is 'gradle-8.11.1-all.zip'
- Java version for this project is 'jdk-17'
- Android IDE tool version for this project is 'Meerkat 2024.3.1'
- Kotlin version for this project is '2.0.20'
- Open your project File the Visual Studio Code which is used to create the project and also it is very powerful.
- and in terminal run command 'flutter pub get'
- project structure is given in image below
Major Things to do:
3.Change Base Url
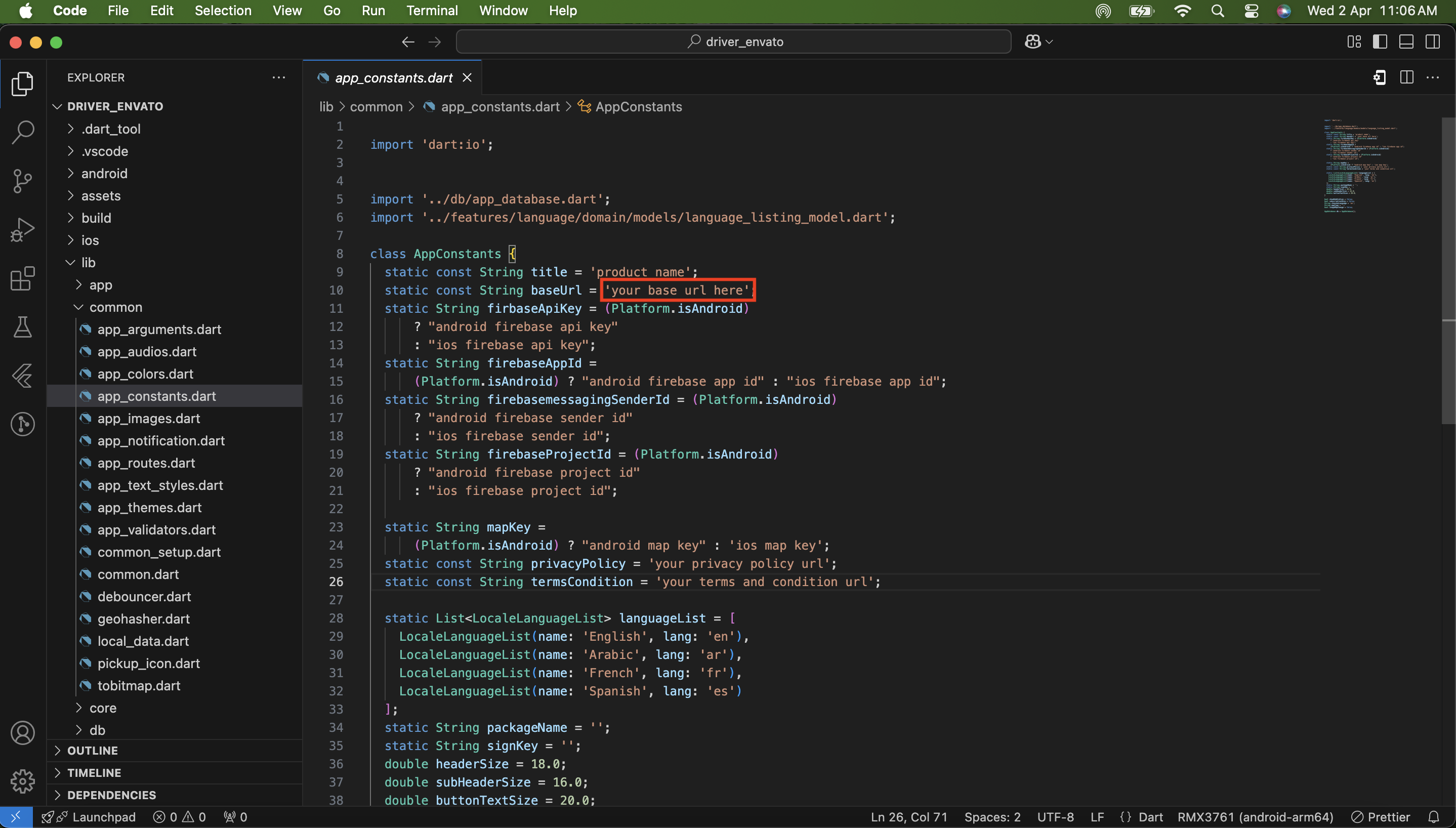
- Change the BASE_URL Variable Presented in the Constants File.
- It just updates your server’s primary URL to access all types of API Services From the App to your Server.
- like this
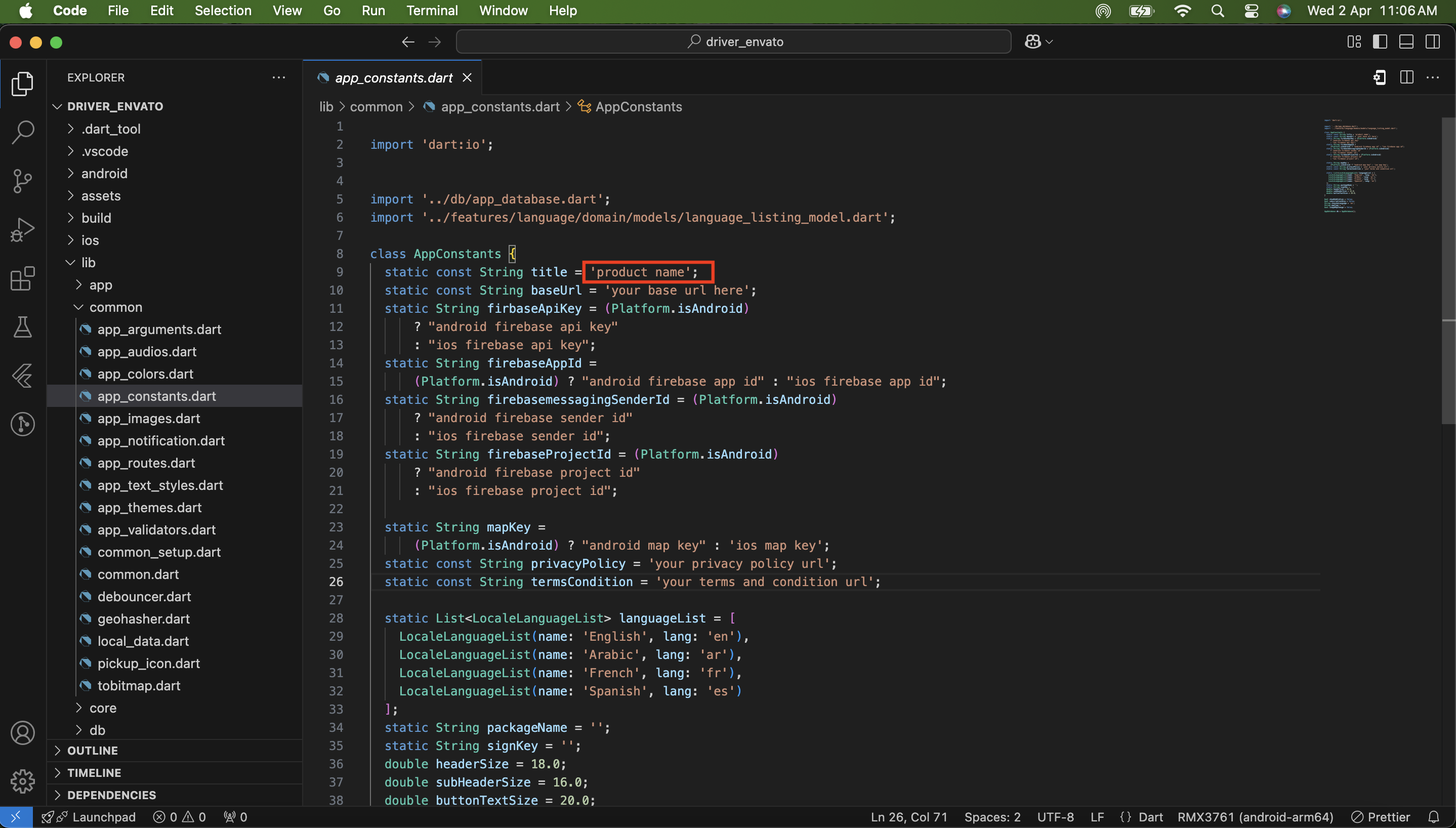
- Note : File Location : project/lib/common/app_constants.dart
static const String baseUrl = 'your base url here';
4.Google Map & Cloud Configure
- Create & configure account for map using Google map & Cloud by following below documents.
- Google Cloud console link:https://developers.google.com/maps/documentation/android-sdk/cloud-setup
- firebase setup doc:https://firebase.google.com/docs/android/setup
- After created & enabled the billing from google cloud & map console
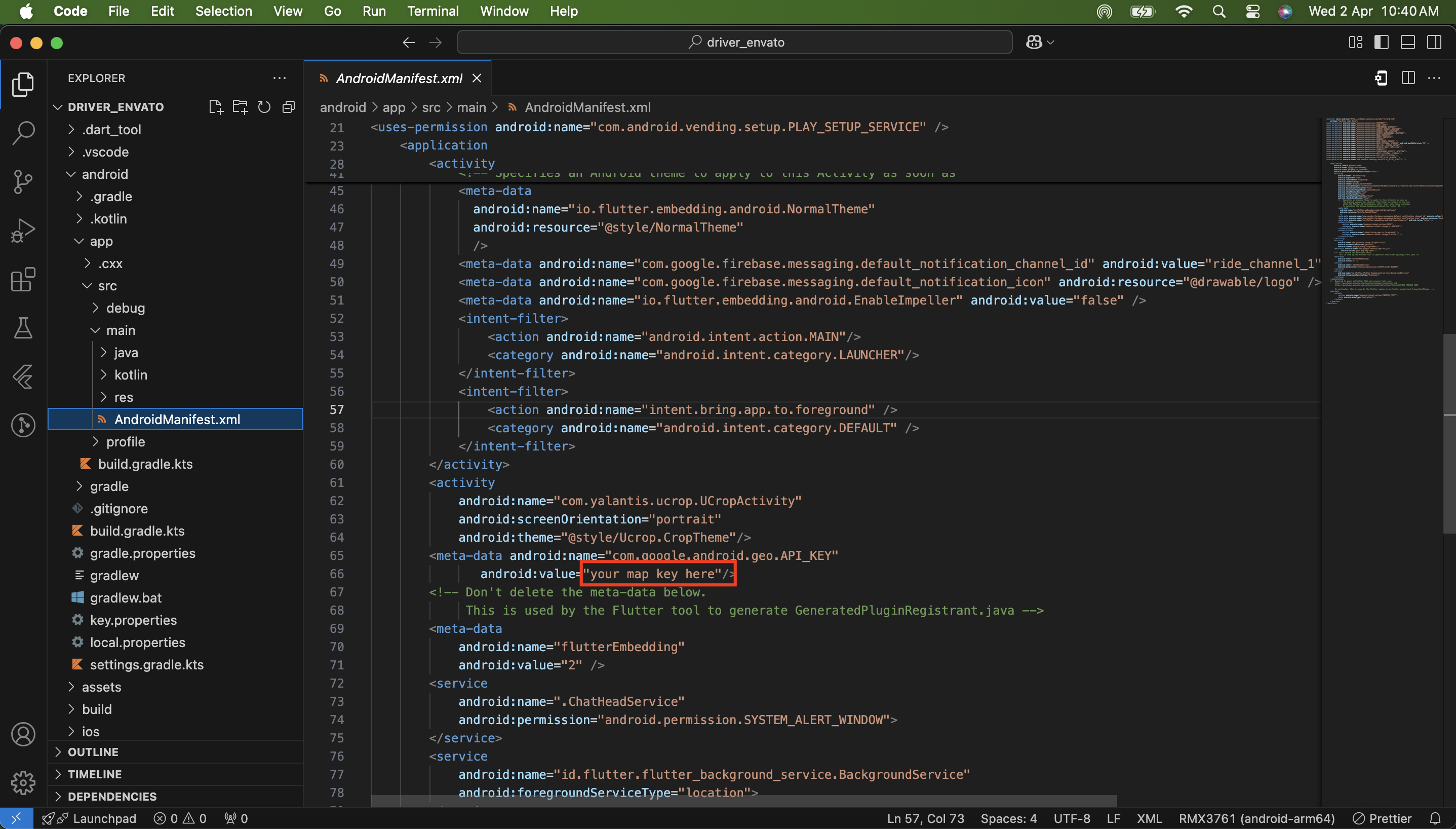
- add map api key change the map keys in given locations
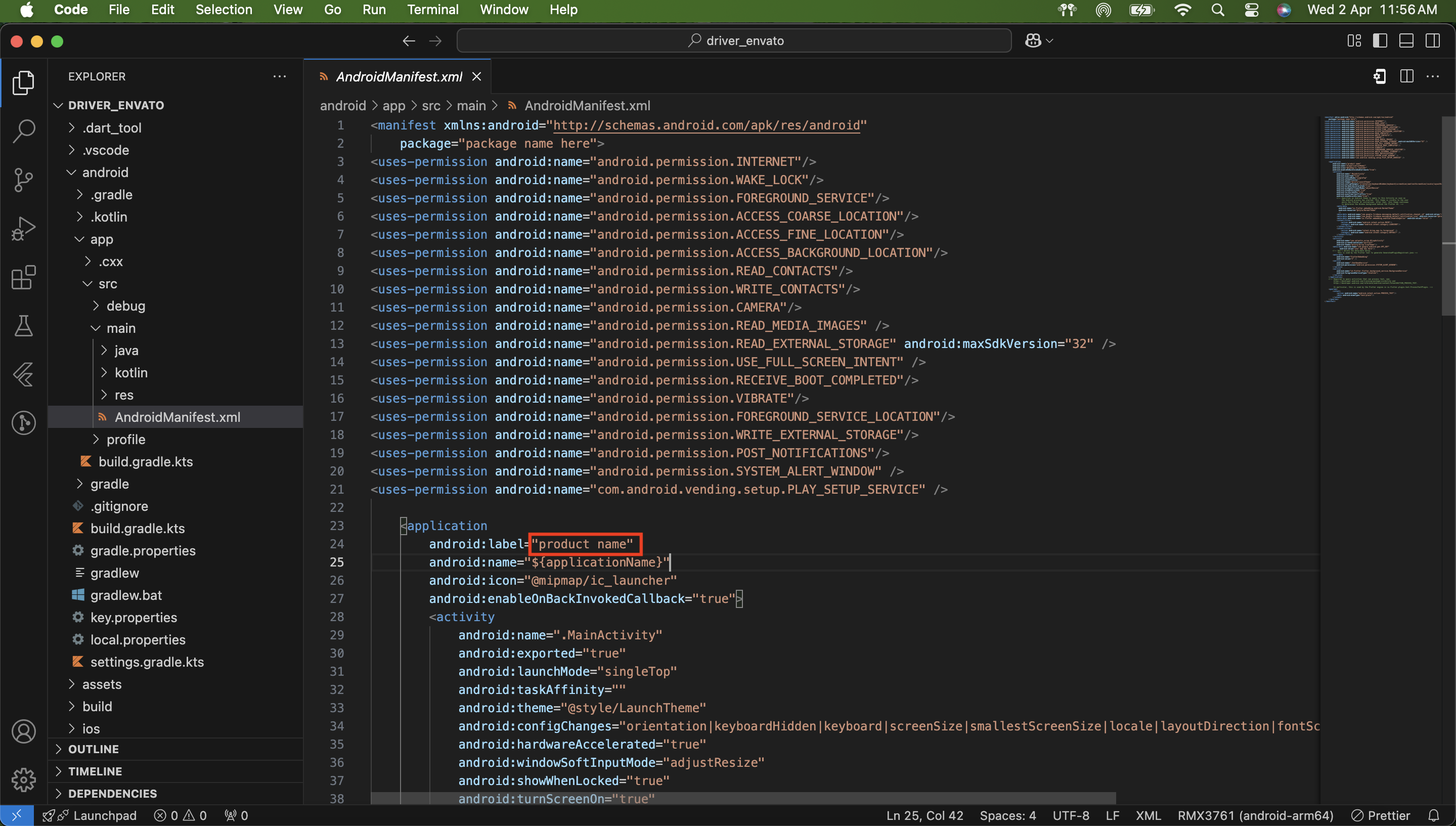
- Note : File Location "project/android/app/src/main/AndroidManifest.xml"
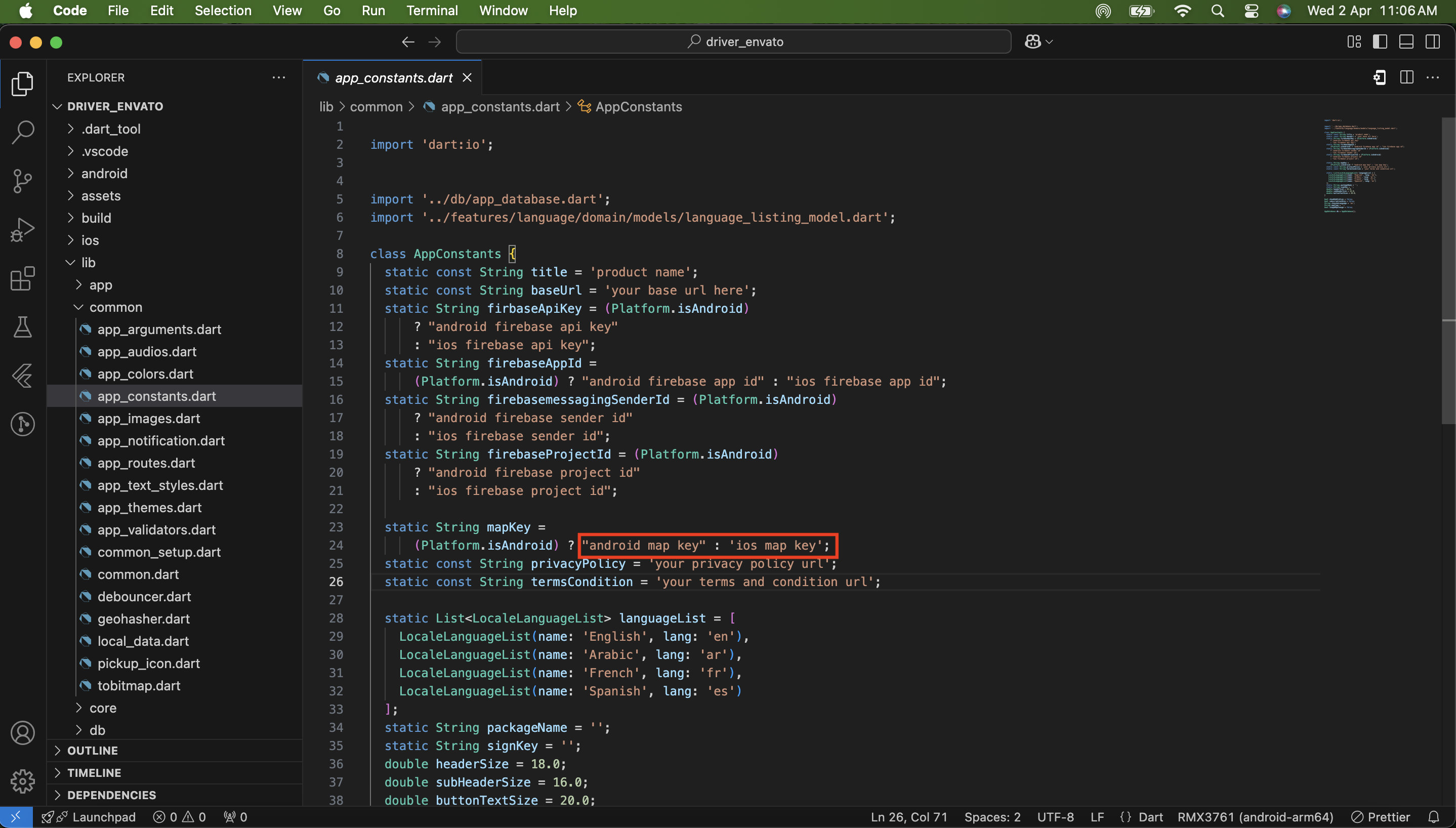
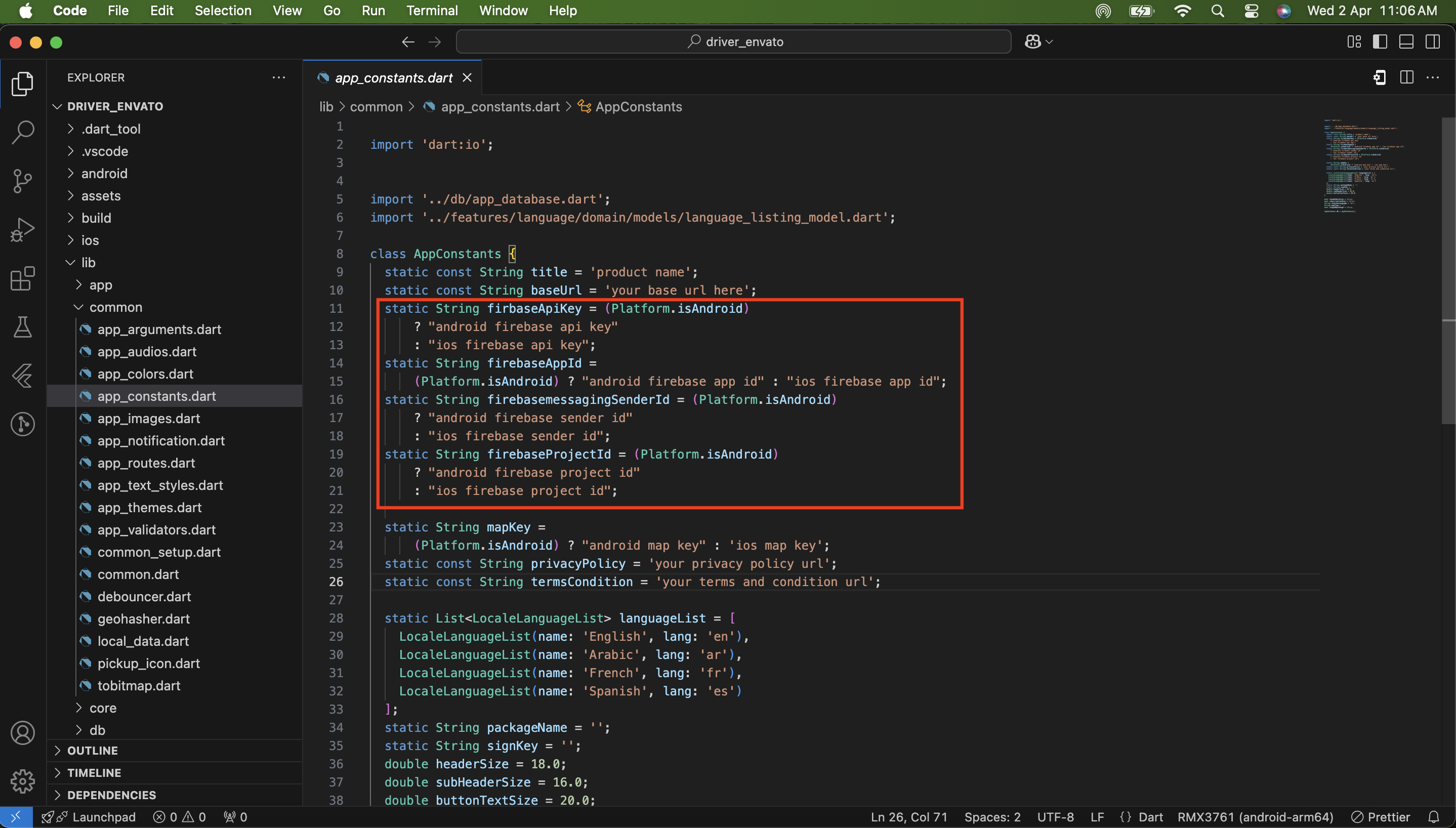
- Note : File Location "project/lib/common/app_constant.dart"
- add android map key with restriction for android package and add ios map key with restriction for ios bundle id
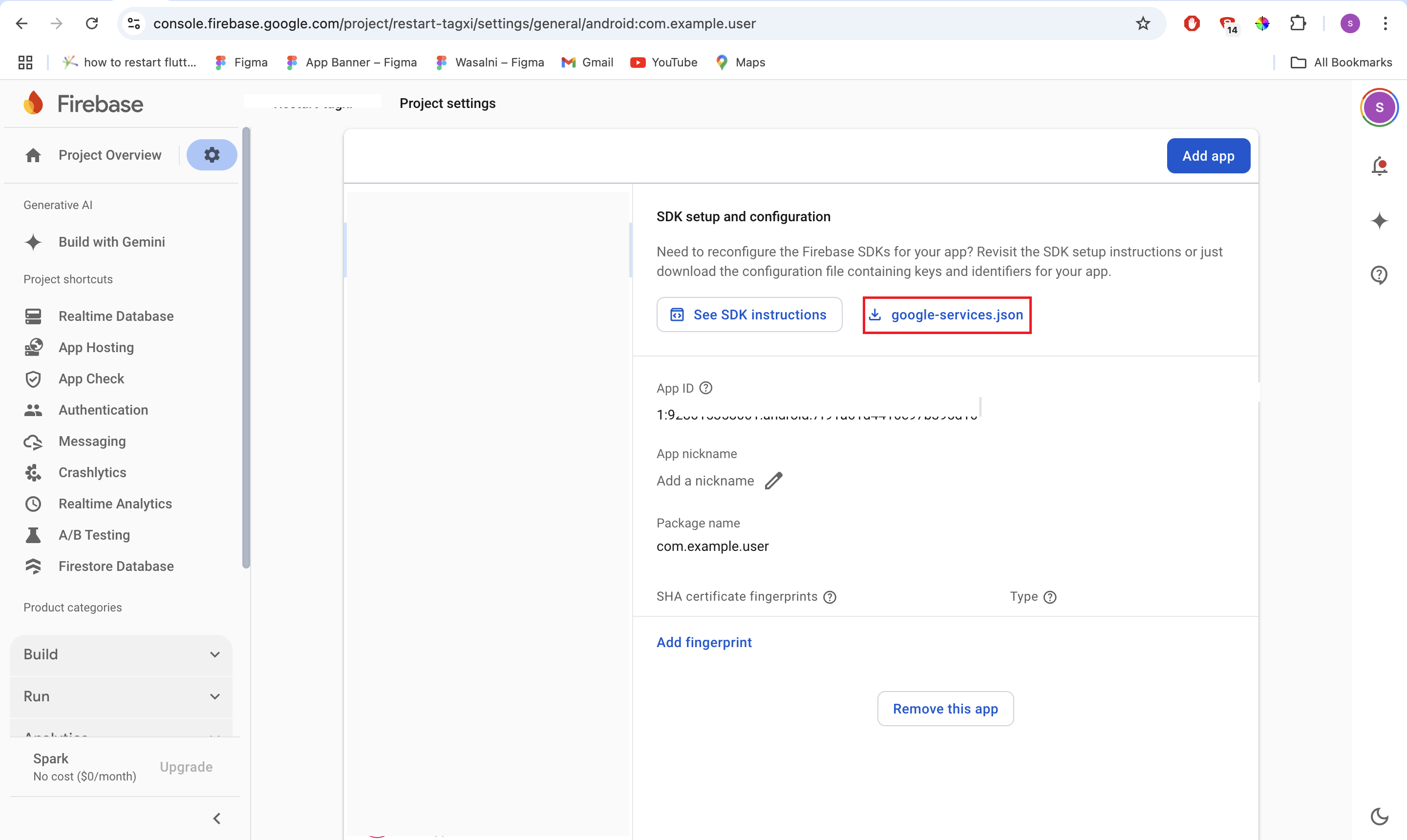
- after setup the firebase download googleservices.json file as shown in image.
- add google-services.json in project/android/app/
- after open the google-services.json file, and find out the "api_key","mobilesdk_app_id","project_id","project_number"
- replace these key values in "project/lib/common/app_constant.dart" file
- (project_number as firebasemessagingSenderId, mobilesdk_app_id as firebaseAppId)
- We need to create nodes in firebase realtime database, please find the sample json database below or refer firebase setup.
- Sample-json
- call_FB_OTP node is used to configure whether the firebase otp should used or dummy otp should use for our testing purpose
- Please make sure you have created the nodes mentioned below
- call_FB_OTP
- Update the rules part with below content
<meta-data android:name="com.google.android.geo.API_KEY"
android:value="your maps api key here"/>
static String mapKey = Platform.isAndroid ? 'android map key' : 'ios map key';
{
"rules": {
"drivers": {
".read": true,
".write":true,
".indexOn":["is_active","g","service_location_id","vehicle_type","l","ownerid"],
},
"requests": {
".read": true,
".write": true,
".indexOn":["service_location_id"],
},
"SOS": {
".read": true,
".write": true
},
"call_FB_OTP": {
".read": true,
".write": true
},
"driver_android_version": {
".read": true,
".write": true
},
"driver_ios_version": {
".read": true,
".write": true
},
"user_android_version": {
".read": true,
".write": true
},
"user_ios_version": {
".read": true,
".write": true
},
"user_package_name": {
".read": true,
".write": true
},
"user_bundle_id": {
".read": true,
".write": true
},
"driver_package_name": {
".read": true,
".write": true
},
"driver_bundle_id": {
".read": true,
".write": true
},
"request-meta": {
".read": true,
".write": true,
".indexOn":["driver_id","user_id"]
},
"bid-meta": {
".read": true,
".write": true,
".indexOn":["driver_id","user_id","g"]
},
"owners": {
".read": true,
".write": true,
".indexOn":["driver_id","user_id"]
},
"chats": {
".read": true,
".write": true
},
"admin-notification": {
".read": true,
".write": true
},
"conversation": {
".read": true,
".write": true
},
"peak-zones": {
".read": true,
".write": true
},
}
}
5.Change Package Name
Manually Change Package Name
- Download & Paste the google-services.json into the 'project/android/app' folder properly to make proper communication from your App which is a client to FireBase.
- copy the package name from firebase and paste it in the following files
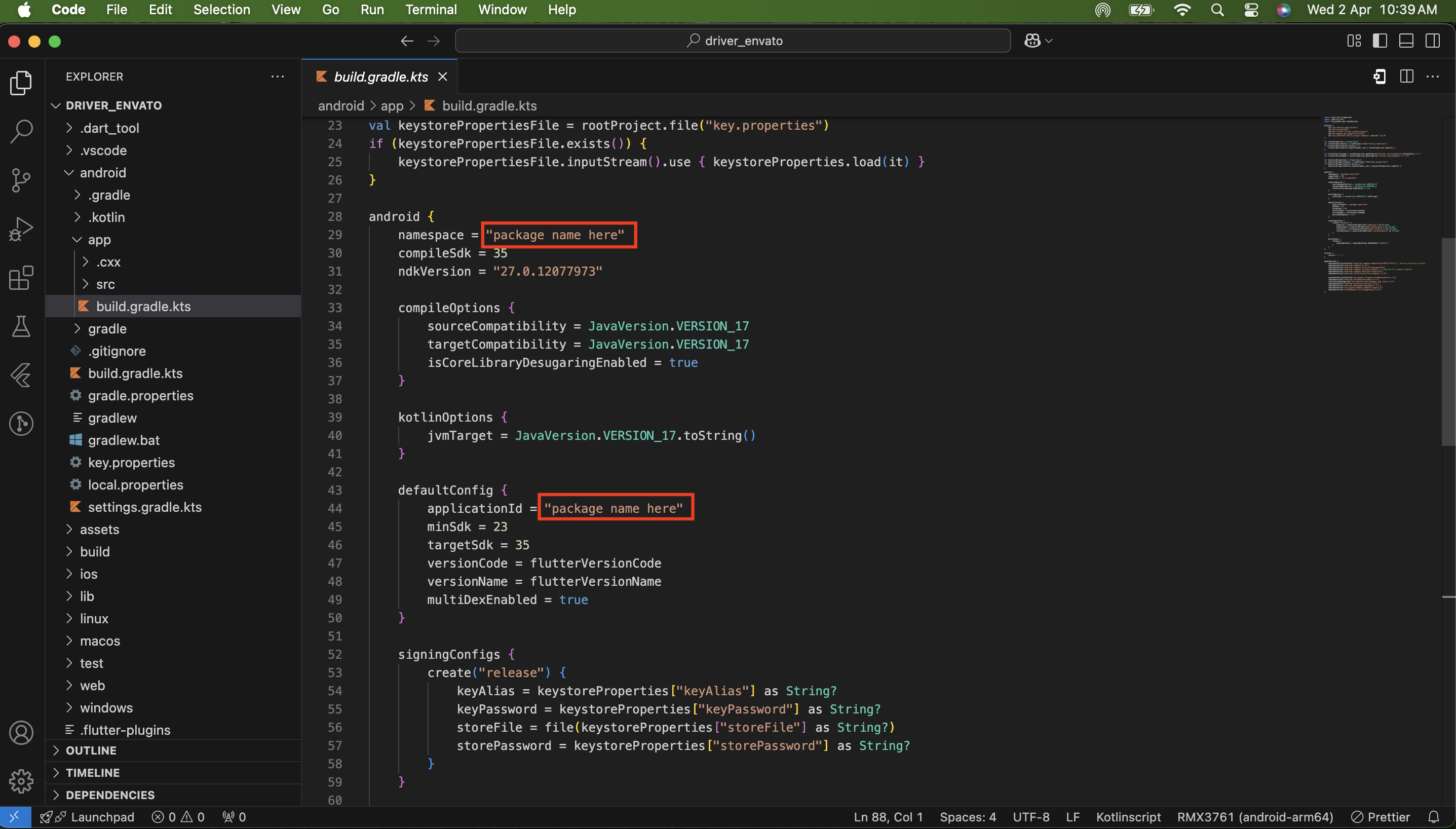
- Note : File Location "project/android/app/build.gradle"
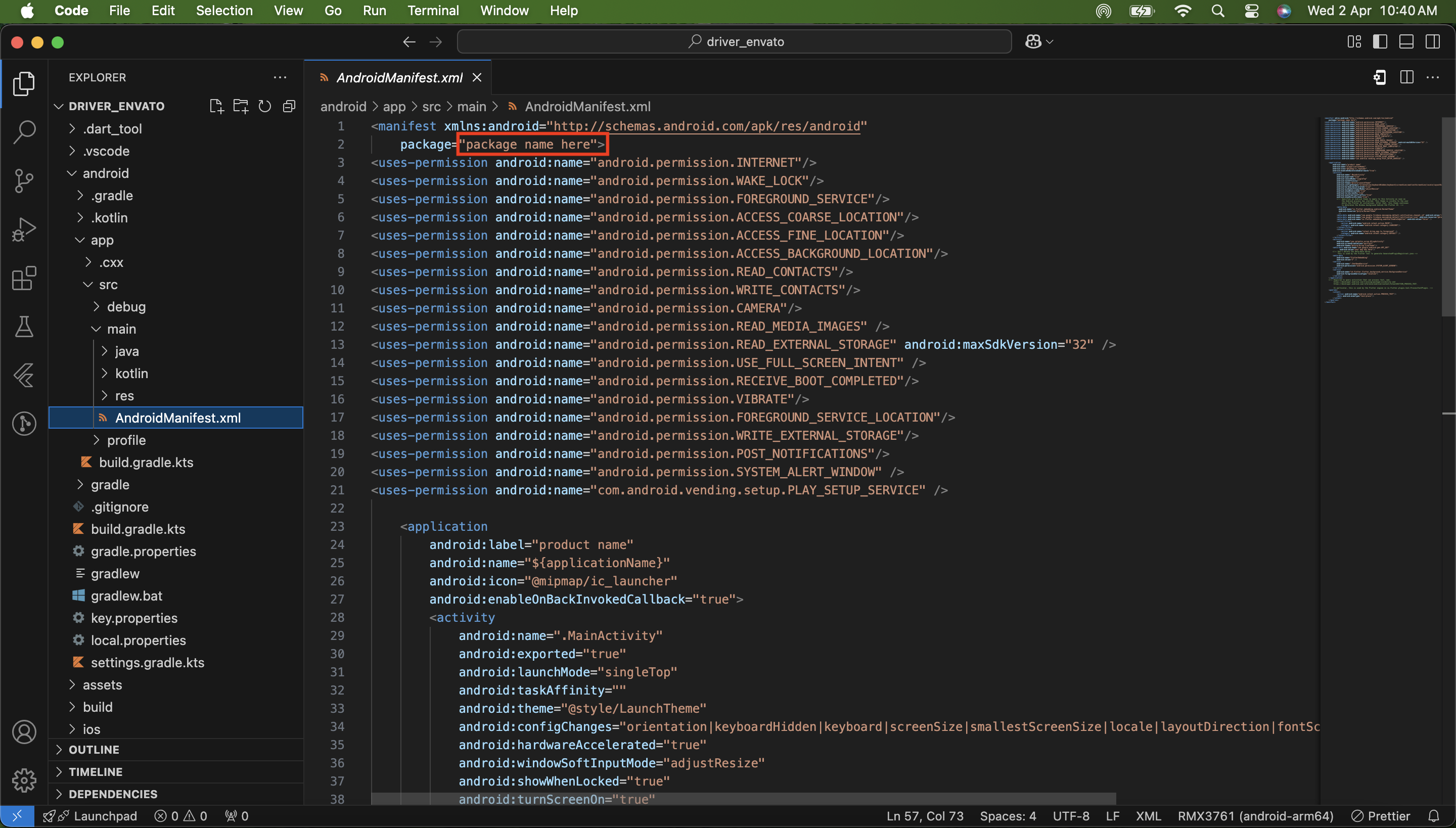
- Note : File Location "project/android/app/src/main/AndroidManifest.xml"
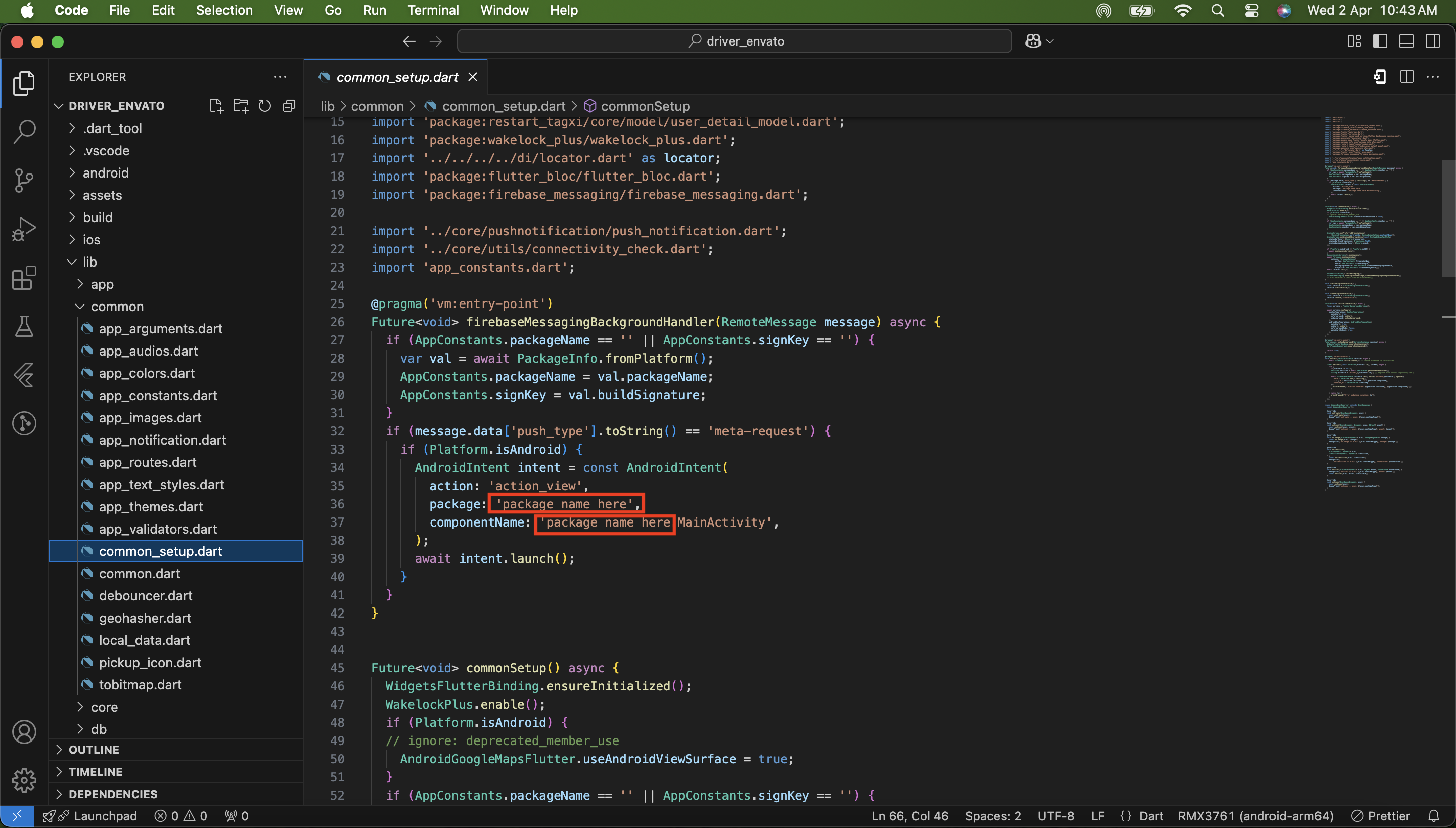
- Note : File Location "project/lib/common/common_setup.dart"
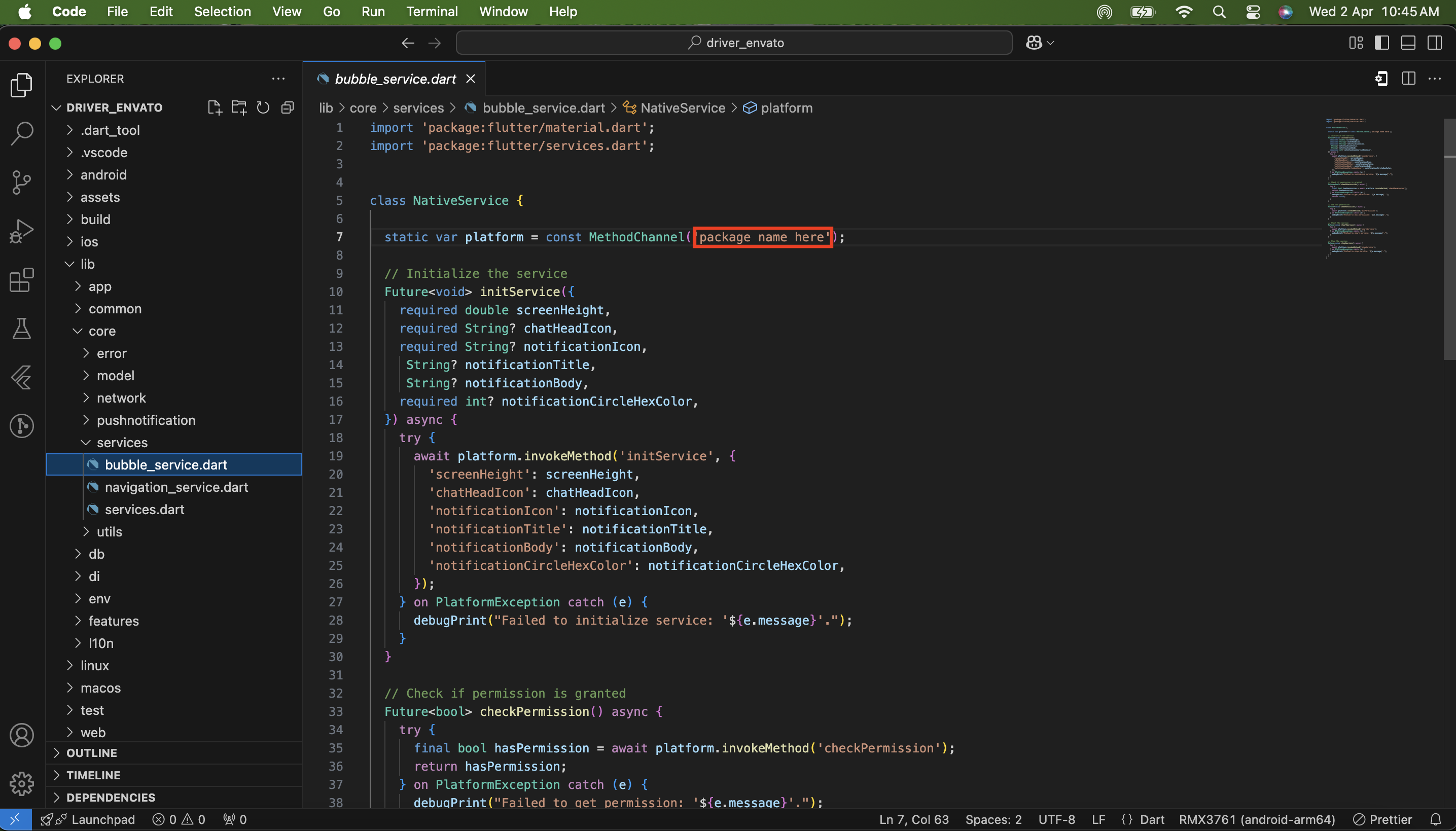
- Note : File Location "project/lib/core/services/bubble_service.dart"
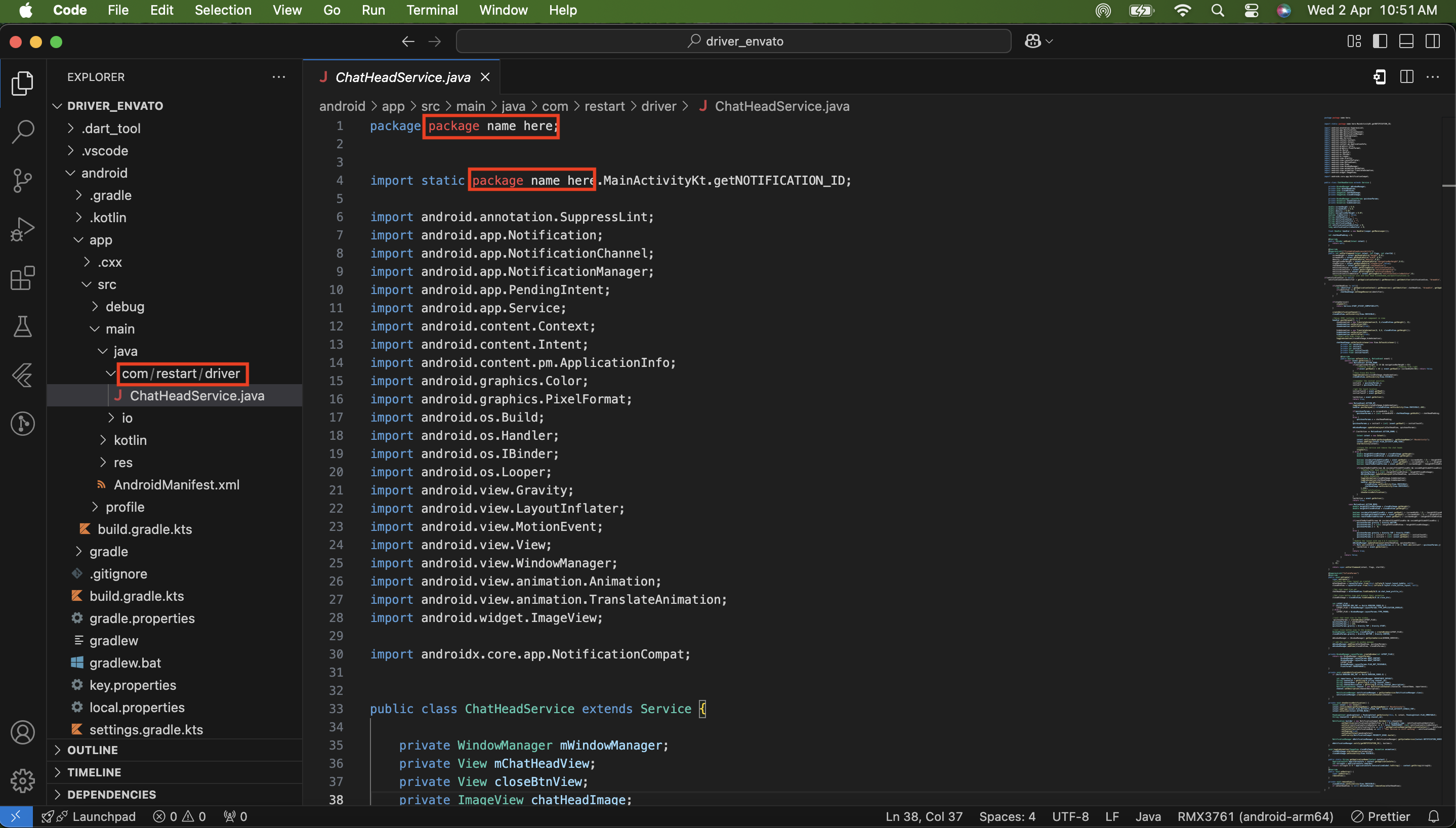
- Note : File Location "project/android/app/src/main/java/../../../ChatHeadService.java"
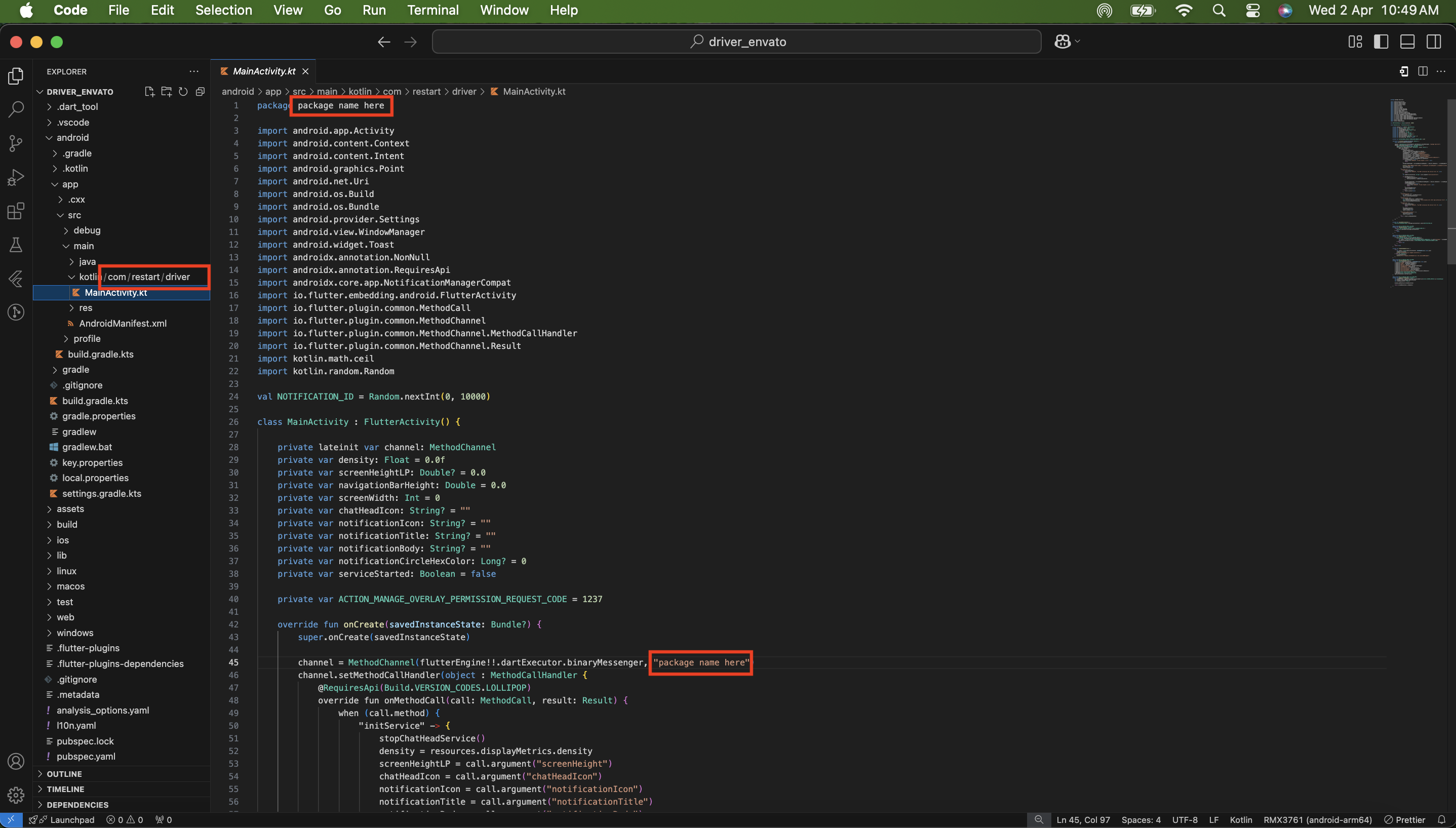
- Note : File Location "project/android/app/src/main/kotlin/../../../MainActivity.kt"
- change folder name
(build.gradle)
applicationId "package name here"
namespace "package name here"
(ChatHeadService.java)
package "package name here"
import static "package name here"
(MainActivity.kt)
package "package name here"
channel = MethodChannel(flutterEngine!!.dartExecutor.binaryMessenger, "package name here")
(AndroidManifest.xml)
"package name here" - 2 places
(common_setup.dart)
"package name here" - 2 places
(bubble_service.dart)
"package name here" - 1 places
if your package name is com.package.android then,
project/android/app/src/main/kotlin/com/something/something/ to project/android/app/src/main/kotlin/com/package/android
project/android/app/src/main/java/com/something/something/ to project/android/app/src/main/java/com/package/android
dart run change_app_package_name:main com.new.package.name
6.Change Display Names
- change app display name in file,
- Note : File Location "project/android/app/src/main/AndroidManifest.xml"
- Note : File Location "project/lib/common/app_constants.dart"
- change app version
- create release keys by running command in terminal
- after running this command give the data asked in the terminal. after that it will save the jks file and display the location
- replace the jks key details in file,
- Generate SHA-1 and SHA-256 keys from the project
- you will be able to get these keys in two ways these are in terminal go to folder 'project/android/' and run the command './gradlew signinReport' then you will get debug and release SHA-1 and SHA-256 Run the below command in the terminal to get SHA keys Key tool -genkey -v -keystore release.keystore -alias -keyalg RSA -keysize 2048 -validity 10000
- Google Map Services Setup
- Enable below services in cloud console
- Places API(New) - which helps to get address while typing keys from the app
- Routes API - which helps to get routes for locations
- Maps SDK For Android & Maps SDK For iOS
- Android Device Verification - For Identify the App name to append in OTP from Firebase
- Geolocation APIs like geocoding, geolocations, Maps JavaScript, Maps static.
- we have the flavour configuration in project, so we can use like this to build release application
- to download apk file run "flutter build apk --release" in terminal from project location, and you will get apk file in folder - project/build/app/outputs/apk/release/app-release.apk
- to download app bundle file run "flutter build appbundle --release" in terminal from project location, and you will get app bundle file in folder - project/build/app/outputs/bundle/release/app-release.aab
- after uploading app in playstore, then you will get a sha1 key and sha256 key from playstore, add those keys in your firebase project as
android:label="product name"
static const String title = 'product name';
7.Change App Version
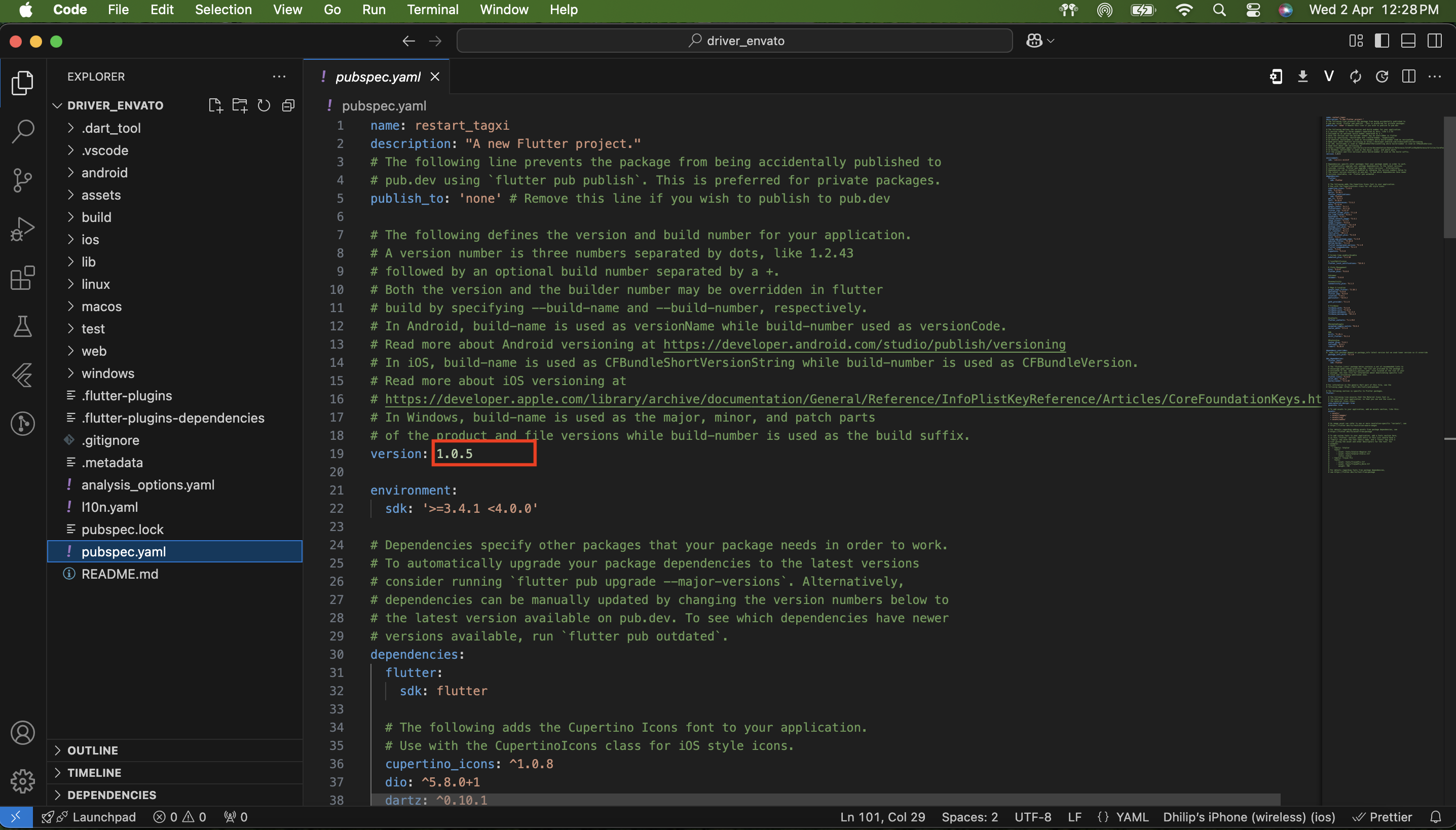
Note : File Location "project/pubsec.yaml"
version: 1.0.2+3
8.Create release keys
note: change anyname with any specific name you like,
keytool -genkey -v -keystore ./(jks file name).jks -keyalg RSA -keysize 2048 -validity 10000 -alias (alias name) -storetype JKS
9.Replace the jks key
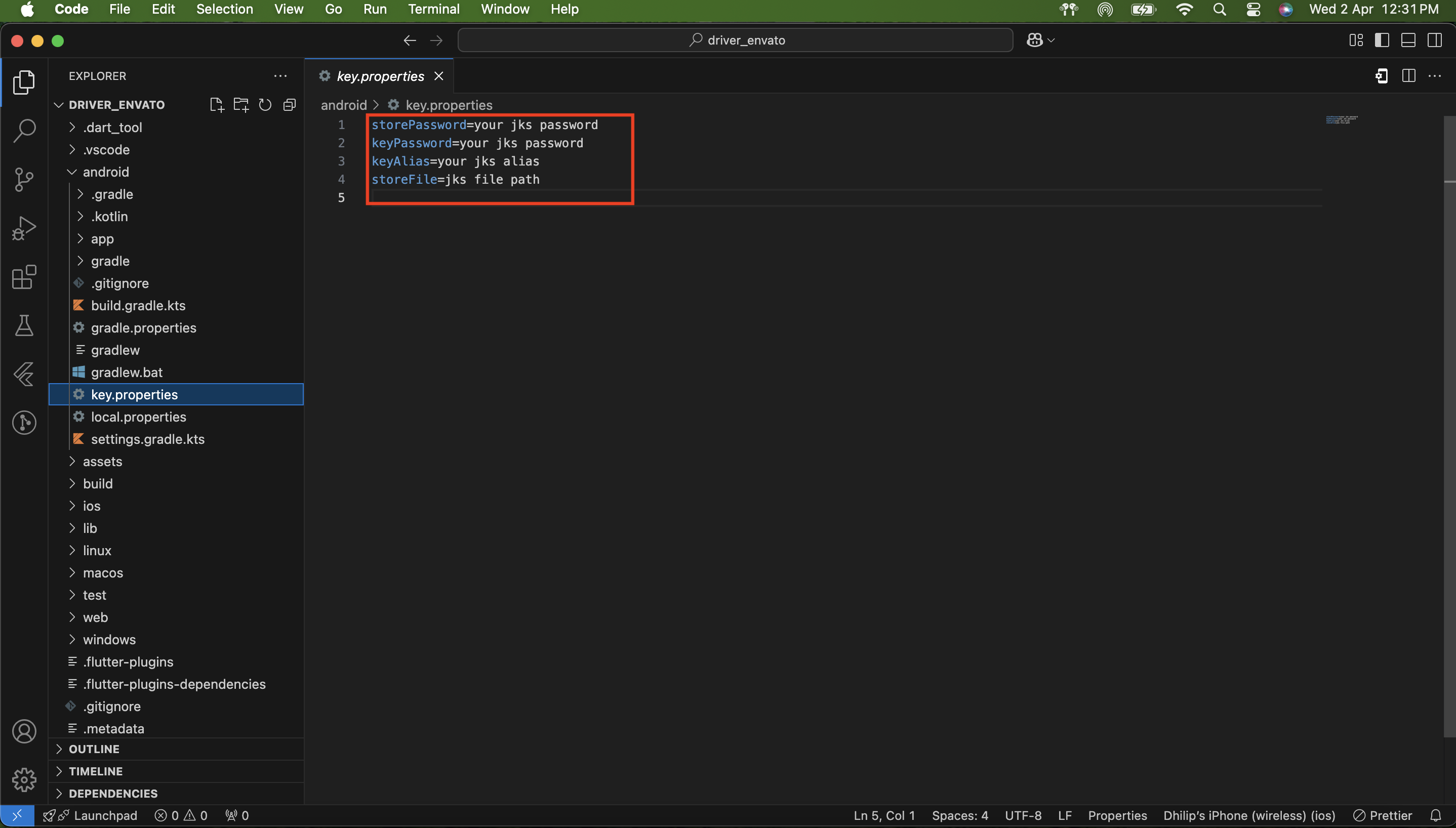
Note : File Location "project/android/key.properties as given below"
storePassword=password you entered while creating jks file
keyPassword=password you entered while creating jks file
keyAlias=alias name you given in the command for creating jks file
storeFile=jks file name with the location like ../../../jks
10.Generate SHA-1
Finally copy that debug and release keys and paste those in Firebase where
Click Settings icon (presented right on project overview ) -> project settings -> Your App section -> SHA certificate
fingerprints click add button and paste & Submit.
11.Google Map Services Setup
12.Generate APK
13.Generate bundle file
14.Final Steps
Click Settings icon (presented right on project overview ) -> project settings -> Your App section -> SHA certificate
fingerprints click add button and paste & Submit.