Flutter IOS Setup
1.Introduction
In this article, we are going to set up the Restart App’s initial setup for real-time use cases.
2.Setup Instructions
- Note: Before ios setup, please complete all the server & firebase & code changes, map setup which is mentioned in android setup & server setup sections.
- flutter version for this project is 'Channel stable, 3.35.2'
- change some details in given files,
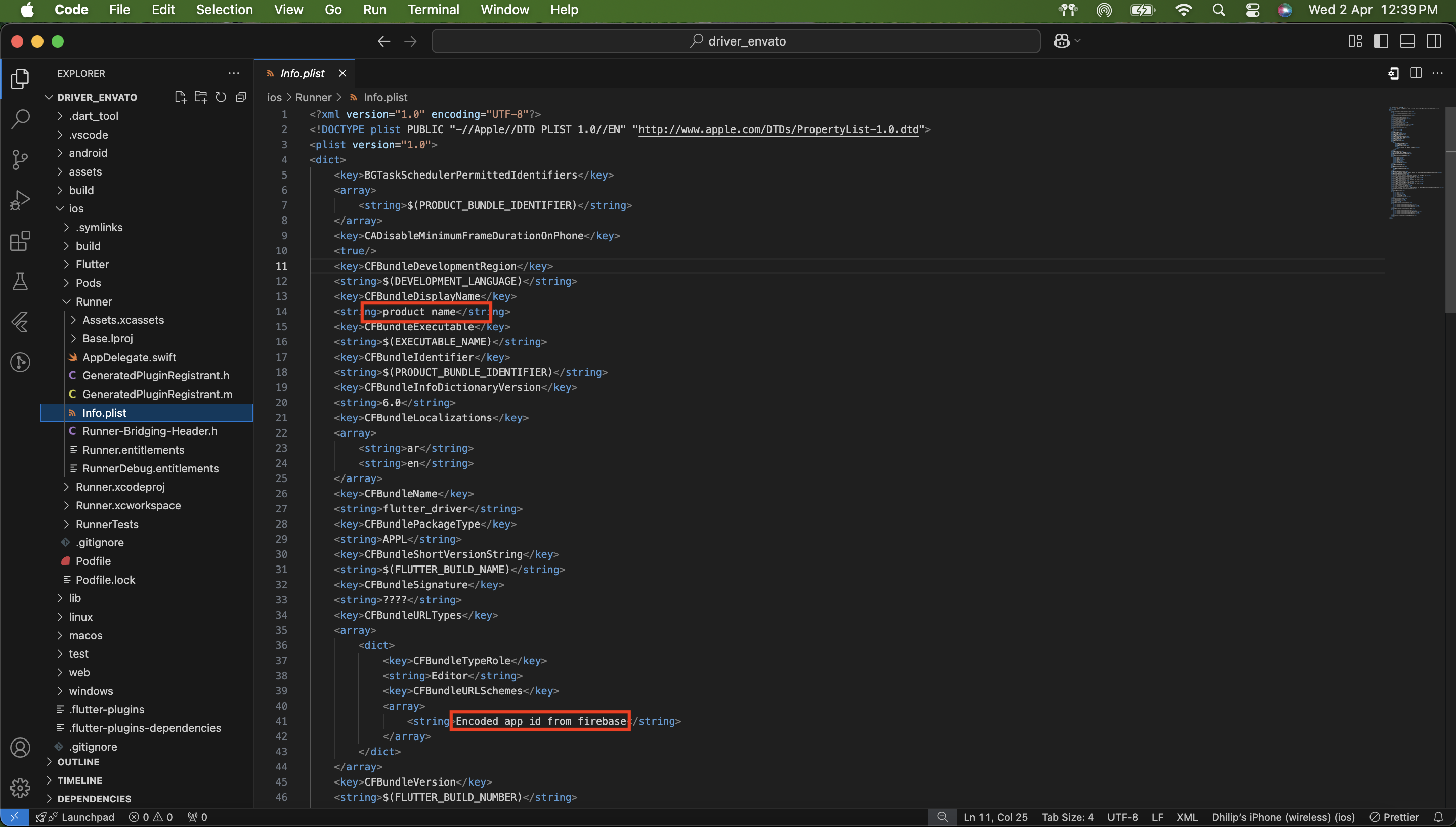
- Note : File Location : "project/ios/Runner/info.plist"
- Replace"Encoded app id from firebasse" with the encoded app id of Firebase project
- Open your project File with the Xcode IDE which is used to create the project and also it is very powerful. project file is in location,
- Note : File Location : "project/ios/runner.xcworkspace"
<strong>Note:</strong> File Location: "project/ios/Runner/Runner.xcodeproj/project.pbxproj"
PRODUCT_BUNDLE_IDENTIFIER = 'your bundle id here'; (change in 6 places in same file)
DEVELOPMENT_TEAM = 'team id'; (change your apple team id here 3 places)
INFOPLIST_KEY_CFBundleDisplayName = 'product name'; (change your app name here 3 places)
<key> CFBundleDisplayName </key>
<string>project name here </string>
<array>
<string>Encoded app id from firebasse </string>
</array>
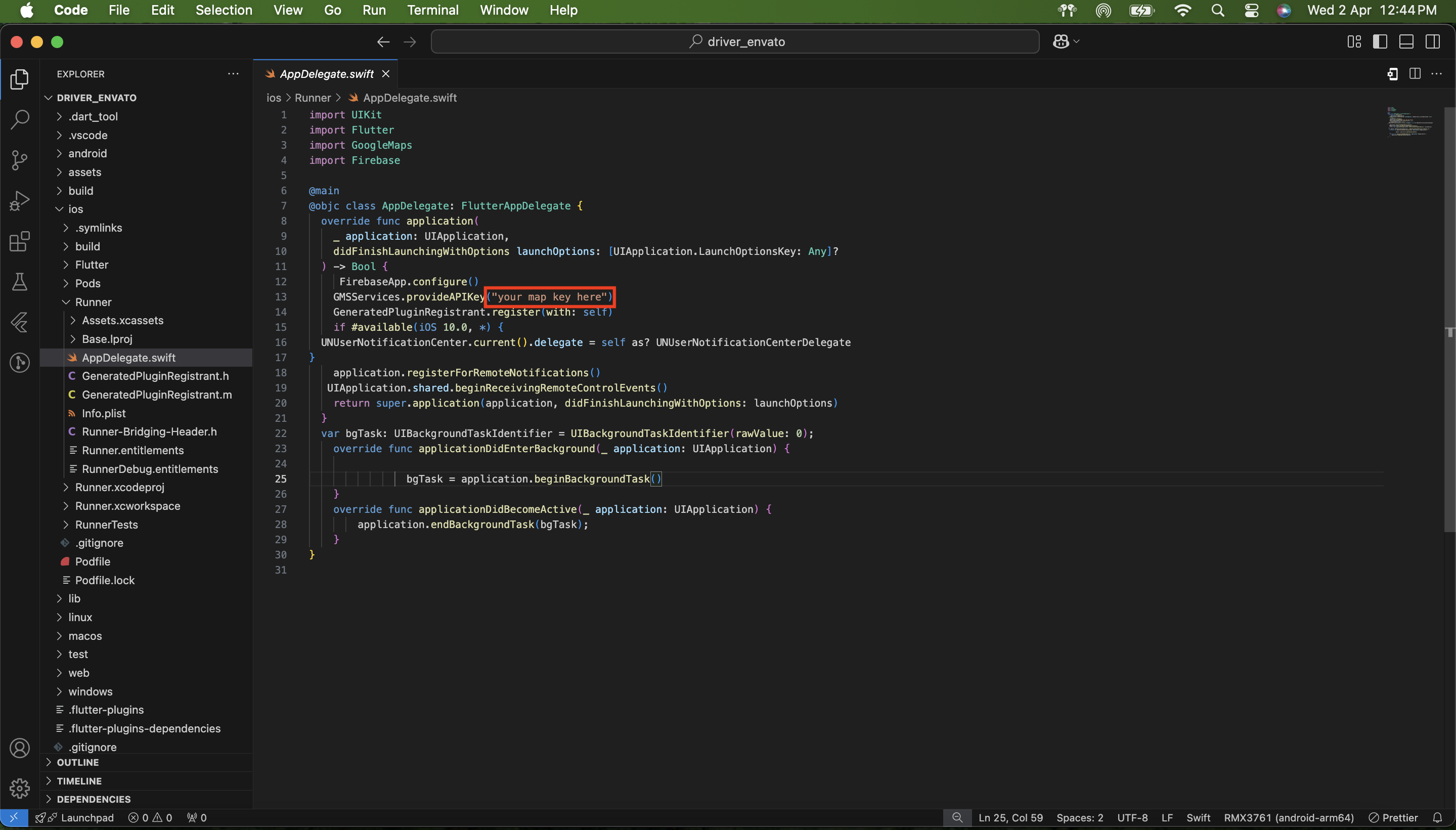
change map api key in file, Note : File Location : project/ios/Runner/appDelegate.swift
GMSServices.provideAPIKey("your map key here")
3.Major things to Do:
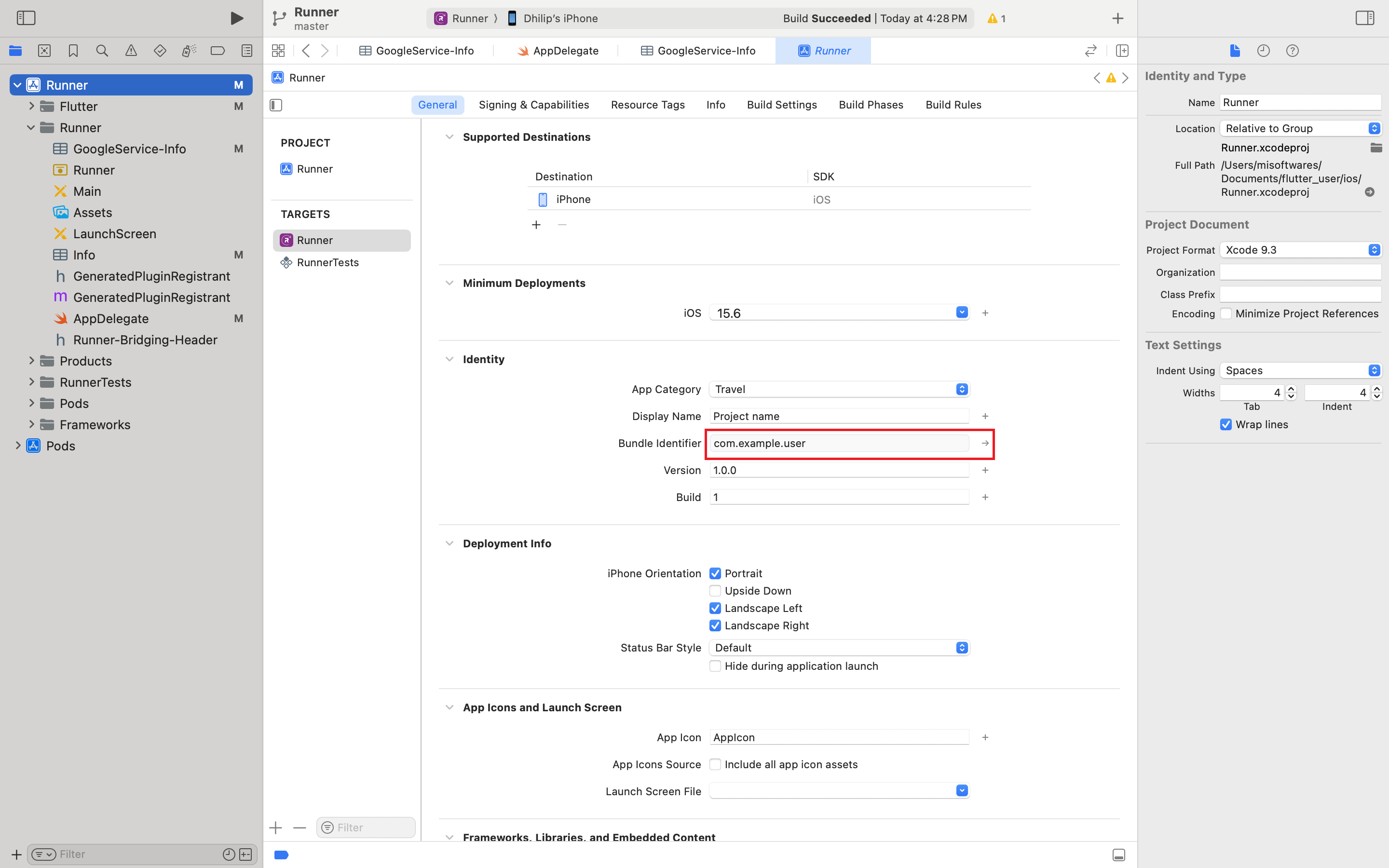
- Rename the project with your app name and bundle identifier
in Xcode / Runner / General / - Create a bundle identifier for your app in developer account.
- create development and distribution certificates.kindly refer this url for reference - https://medium.com/mobile-devops-ci-cd-ct/steps-to-create-ios-developer-and-distribution-certificates-with-and-without-a-mac-8449b973ef9d
- Create provisioning profiles for both development and distribution. kindly refer this url for reference - https://hyperpad.zendesk.com/hc/en-us/articles/204378199-Create-a-Distribution-Provisioning-Profile
- Create APNS auth key for push notification.
- Register your bundle identifier in firebase project that you changed in xcode.
- Firebase -: setup phone number authentication, cloud messaging and firebase database.
- Download the googleservicePlist json from firebase.
- Now open the project.
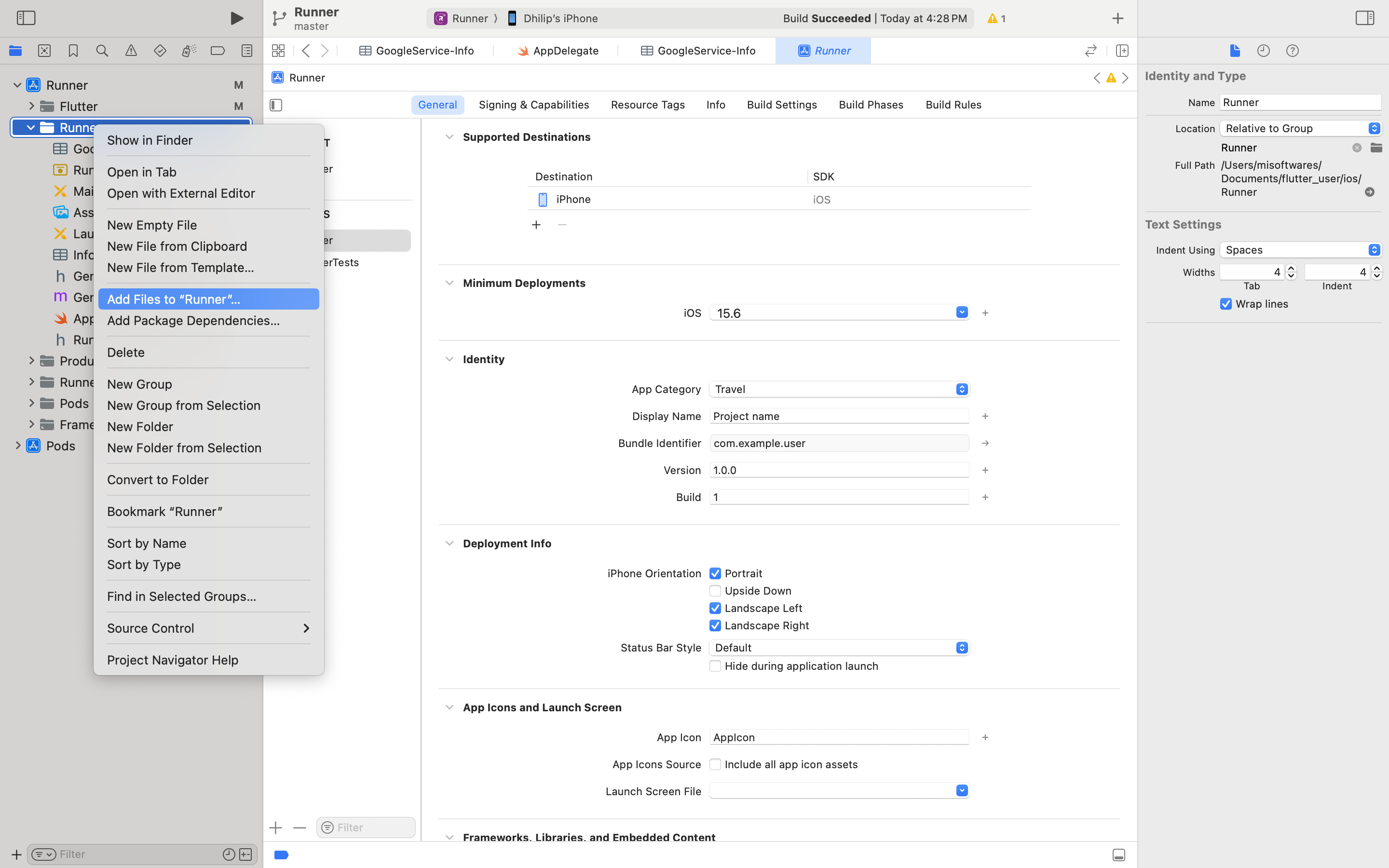
- add googleservice-Info.plist in project/ios/Runner/ or from xcode right click Runner and click Add files to runner and choose googleserviceInfo.plist file as shown in image.
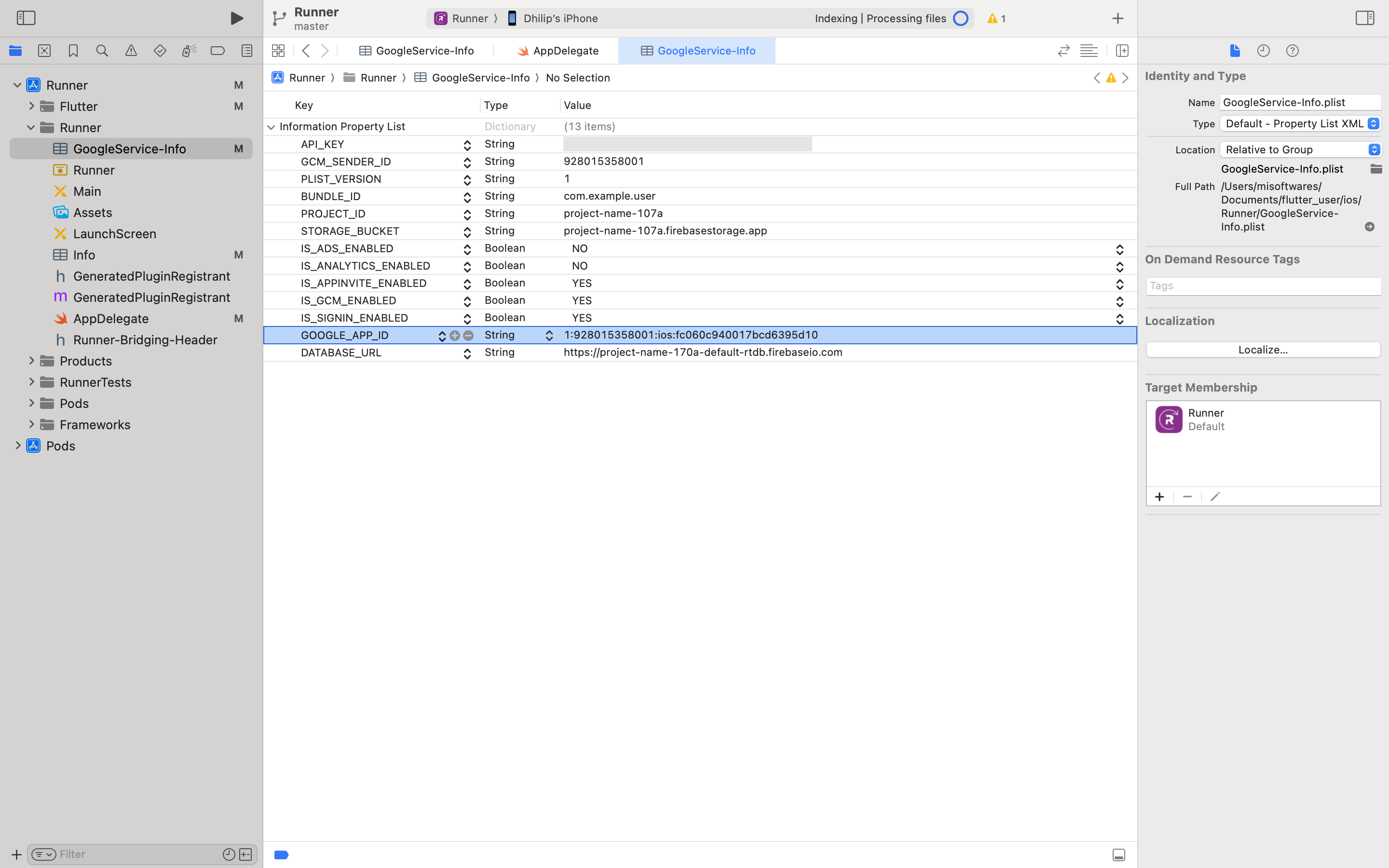
- after open the google-services.json file, and find out the "API_KEY","GOOGLE_APP_ID","PROJECT_ID","GCM_SENDER_ID"
- replace these key values in "project/lib/common/app_constant.dart" file
- (GCM_SENDER_ID as firebasemessagingSenderId, GOOGLE_APP_ID as firebaseAppId)
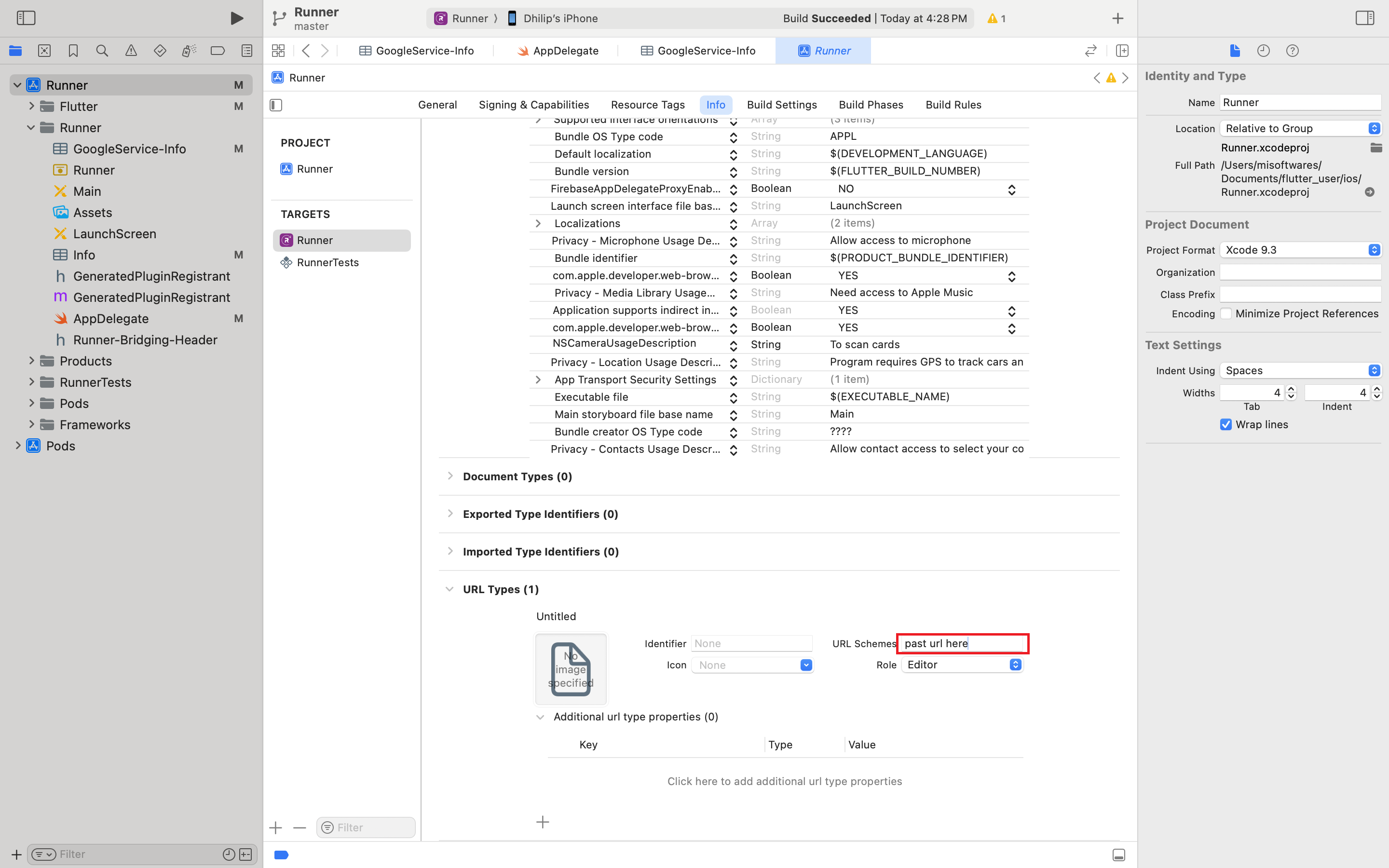
- copy the google app id from googleserviceplist.json and paste it in url scheme in Xcode / Runner / Info / url types as shown in image
- replace App Icon in assets in the folder in followin size and names without alpha and transparent background project/ios/Runner/Assets.xcassets/AppIcon.appiconset/
- Open File Path in Terminal:
cd ios/Runner/Assets.xcassets - Run a Command in Terminal:
for folder in AppIcon.appiconset LaunchImage.imageset; do cd "$folder" for file in *_*.png; do [ -f "$file" ] && mv "$file" "${file//_/@}" done sed -i '' 's/_/@/g' Contents.json cd .. done - in go to folder 'project/ios' and run command 'flutter build ios --release'
- to create archive file to upload run command 'flutter build ipa' from folder 'project/ios'.
Icon-App-20x20_1x.png - (20x20) x1 size - 20x20
Icon-App-20x20_2x.png - (20x20) x2 size - 40x40
Icon-App-20x20_3x.png - (20x20) x3 size - 60x60
Icon-App-29x29_1x.png - (29x29) x1 size - 29x29
Icon-App-29x29_2x.png - (29x29) x2 size - 58x58
Icon-App-29x29_3x.png - (29x29) x3 size - 87x87
Icon-App-40x40_1x.png - (40x40) x1 size - 40x40
Icon-App-40x40_2x.png - (40x40) x2 size - 80x80
Icon-App-40x40_3x.png - (40x40) x3 size - 120x120
Icon-App-60x60_2x.png - (60x60) x2 size - 120x120
Icon-App-60x60_3x.png - (60x60) x3 size - 180x180
Icon-App-76x76_1x.png - (76x76) x1 size - 76x76
Icon-App-76x76_2x.png - (76x76) x2 size - 152x152
Icon-App-83.5x83.5_2x.png - (83.5x83.5) x2 size - 167x167
Icon-App-1024x1024_1x.png - (1024x1024) x1 size - 1024x1024
Icon-App-20x20@1x.png - (20x20) x1 size - 20x20
Icon-App-20x20@2x.png - (20x20) x2 size - 40x40
Icon-App-20x20@3x.png - (20x20) x3 size - 60x60
Icon-App-29x29@1x.png - (29x29) x1 size - 29x29
Icon-App-29x29@2x.png - (29x29) x2 size - 58x58
Icon-App-29x29@3x.png - (29x29) x3 size - 87x87
Icon-App-40x40@1x.png - (40x40) x1 size - 40x40
Icon-App-40x40@2x.png - (40x40) x2 size - 80x80
Icon-App-40x40@3x.png - (40x40) x3 size - 120x120
Icon-App-60x60@2x.png - (60x60) x2 size - 120x120
Icon-App-60x60@3x.png - (60x60) x3 size - 180x180
Icon-App-76x76@1x.png - (76x76) x1 size - 76x76
Icon-App-76x76@2x.png - (76x76) x2 size - 152x152
Icon-App-83.5x83.5@2x.png - (83.5x83.5) x2 size - 167x167
Icon-App-1024x1024@1x.png - (1024x1024) x1 size - 1024x1024
you will find archive file in folder project/build/ios/archive/Runner.xcarchive